
【初心者必見】THE THOR(ザ・トール)の効果的なアドセンス広告の貼り方

Googleアドセンスの審査に通った! でもどこに貼ったらいいのかわからない!
THE THOR(ザ・トール)を導入したけど、記事内広告をどうやって貼ったらいいの?
そんな疑問を持っている人は多いだろう。
僕もそうだった。
審査に通ったからといって広告をバシバシ貼っても全然クリックされないし、自動広告を表示してもクリックされない。
今回は、半年以上アドセンス広告を貼る場所を探しまくった挙げ句、僕なりに落ち着く場所を見つけたので解説する。
- アドンセンスの記事内広告ってどこに貼ると効果的なの?
- THE THOR(ザ・トール)の記事内広告の貼り方を知りたい!
そんな疑問の解決になるだろう。
[afTag id=3926]
アドセンスの記事内広告は最大4ヶ所だけでOK



結論から言えば、アドンセンスの記事内広告は最大4ヶ所だけでOKだ。
場所は以下を参考にしてくれ。
- リード文下
- 最初の見出し2(h2)ラスト
- 2つ目の見出し2(h2)ラスト
- 記事最後
各ブログによって記事内広告の設置位置は変わってくるだろうが、僕はこの場所に落ち着いた。
③に関しては見出しの数的に「入れると多いな……」と感じた際は入れていない。
この辺りは臨機応変に対応してもらえたらと思う。
ぶっちゃけこれ以上は必要ない。
では何故か。
詳しく解説しよう。
[afTag id=3926]
アドセンスの記事内広告はなぜ4ヶ所でOKなのか



結論を言えば、広告が多いと鬱陶しいからだ。
Googleアドセンスのポリシーにも記載されているが、不自然なほど多い広告はユーザーにとって不便になってしまう。
ブログをやっているなら広告収入が欲しい⇒広告をペタペタ貼ればどれかクリックしてもらえるだろう。
みたいな安直な考えでいると、Googleが目指すユーザーフレンドリーと真逆を走ってしまう。
自分がWebサイトを訪れた場合を思い浮かべて欲しいのだが、広告ばかりのページなんて見る気が失せるだろう?
それと同じ気持ちをみんな抱いているのだ。
だからこそ、記事内広告は少なく効果的に表示しなければならない。
その過程で見出した場所が、先述した4ヶ所なのだ。
もちろんちゃんと理由もある。
- リード文下
- 最初の見出し2(h2)ラスト
- 2つ目の見出し2(h2)ラスト
- 記事最後
これら全てに共通しているのは、離脱するタイミングに広告を表示させている点だ
ユーザーが記事を訪問して「あ、面白くないや」と感じるであろう場所に設置している。
そのため目を引く広告があればクリックしてもらいやすくなり、やみくもに広告を貼るより遙かに効果的となる。
僕自身、この位置に設置してからと言うもの、広告費は前月対比を常に更新し続けているので身を持って実感している次第だ。
逆に言うとこれらの場所以外に記事内広告を貼るのはオススメしない。
自動広告の場合だと本文の真ん中に急に入ってくるので、絶対に表示させないようにしよう。邪魔だ。
なお、記事最後についてはディスプレイ広告の「ダブルレクタングル広告」でもOKだ。
THE THOR(ザ・トール)での記事内広告の貼り方



ここからは僕がメインで使っているテーマ「THE THOR(ザ・トール)」の記事内広告の貼り方について解説する。
THE THOR(ザ・トール)は多機能なだけあって、記事内広告もある程度対応している。
このある程度というのがポイントで、細かい場所には全く手が届かない仕様になってしまっている。
そのため、THE THOR(ザ・トール)で記事内広告を貼る際は、「自動+手動」が最適解となる。
以下でそのやり方を詳しく解説しよう。
Googleアドセンスの審査を通過してコードを取得する



アドセンスの記事内広告を貼るためには、まず審査に通らないといけない。
一説にはアドセンス広告の審査は難しいとも言われているので、めげずに何度もチャレンジしよう。
記事内広告のコードを取得できないと話にならないので、まずはそこからだ。
ちなみにせっかく審査が通ったのに広告コードが表示されない場合は、セキュリティソフトが邪魔をしている可能性がある。
特にカスペルキー先生には注意が必要だ。
≫カスペルキーを導入していてアドセンス広告が表示できない時の対処方
THE THOR(ザ・トール)のカスタマイズで設定



アドセンスの審査に通ったら、いよいよ本番だ。
THE THOR(ザ・トール)のカスタマイズ機能を使って記事内広告を設置する。
配置位置は以下の通り。
- 記事内に自動で挿入するように設定
- 手動で設置できるように設定
- ダブルレクタングル広告を設定
それぞれ見ていくとしよう。
記事内に自動で挿入するように設定する
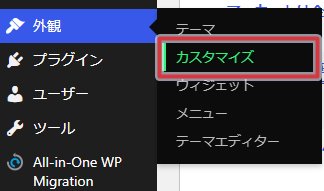
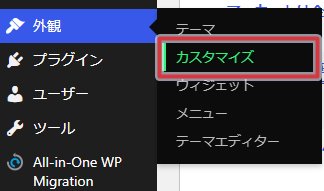
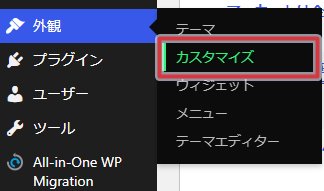
記事内に自動で挿入するには、まずダッシュボードから
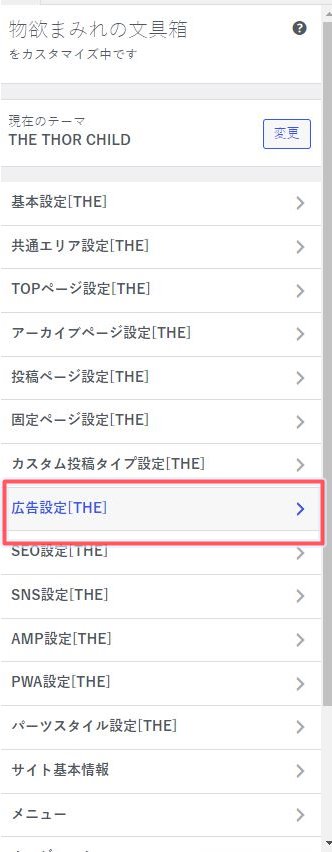
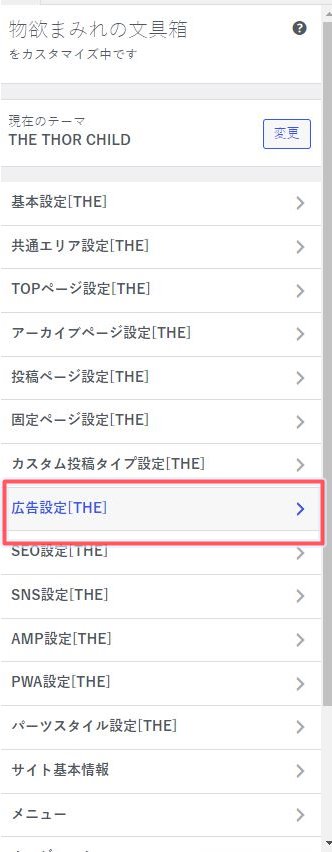
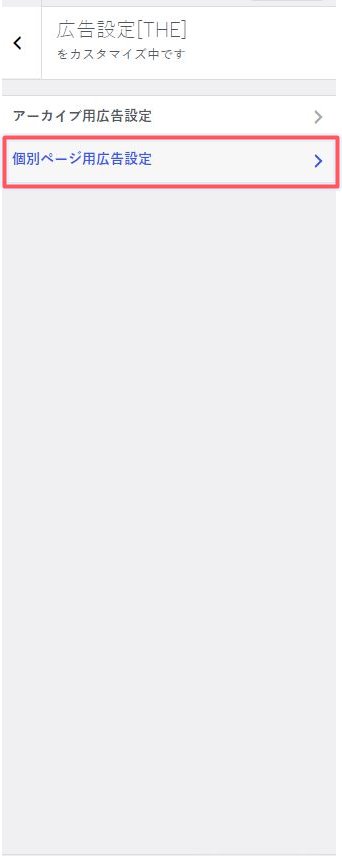
外観 ⇒ カスタマイズ



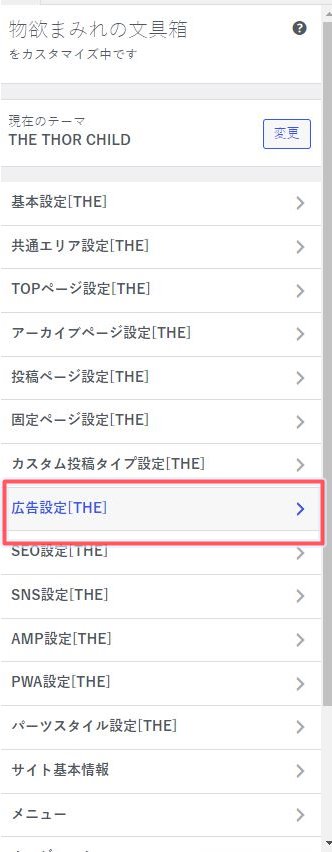
と選び、続いて
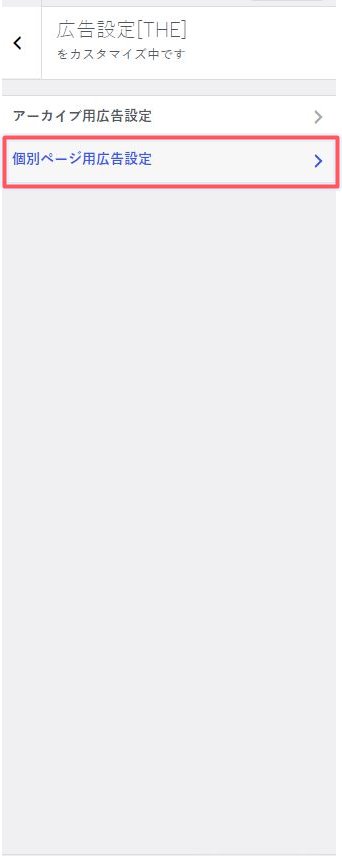
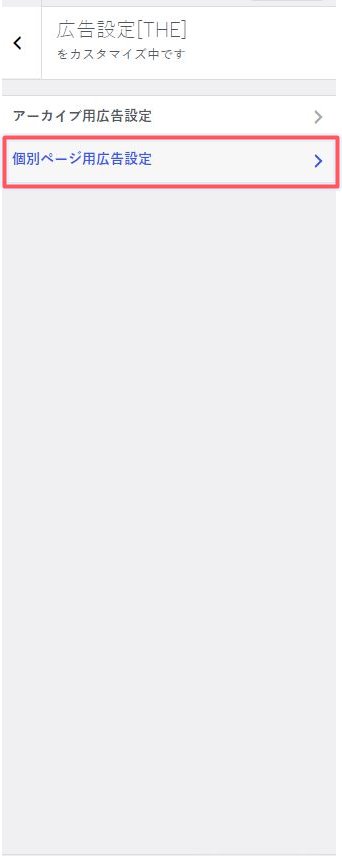
広告設定 ⇒ 個別ページ用広告設定






と進む。
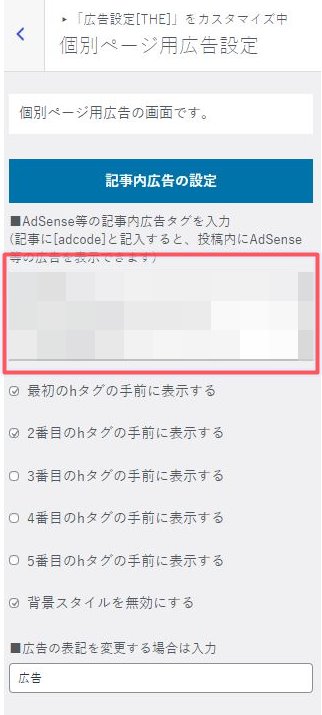
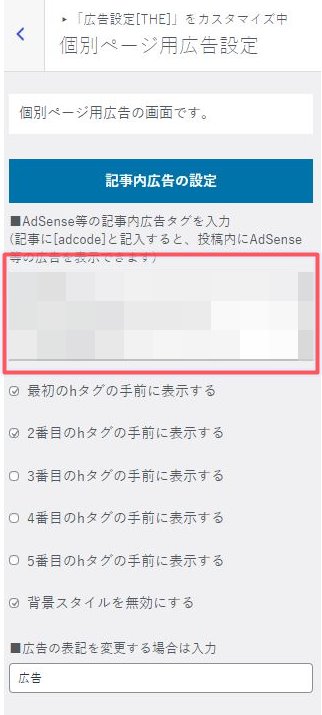
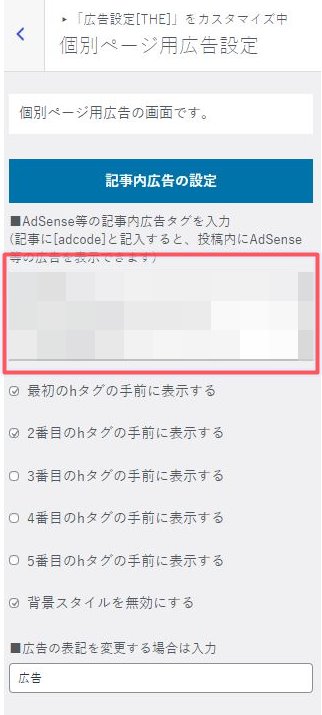
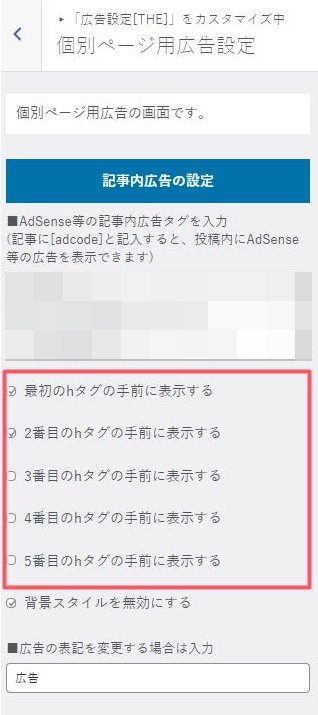
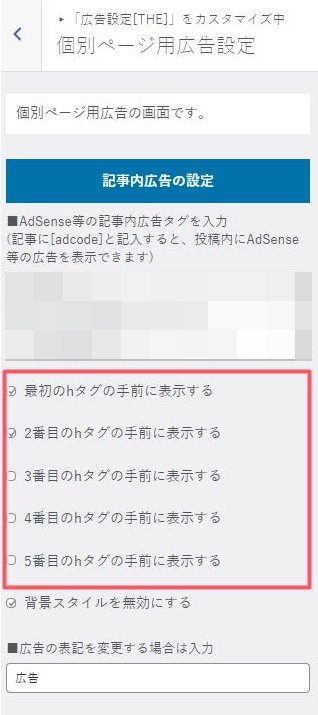
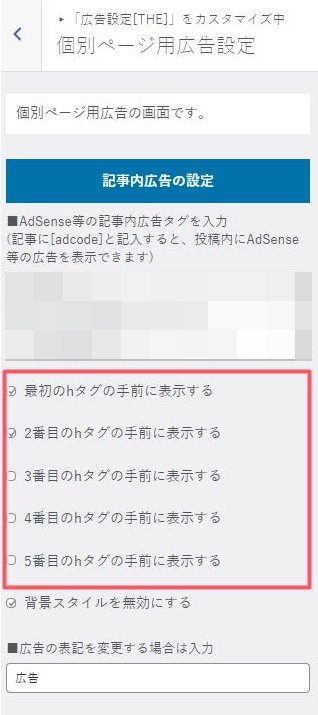
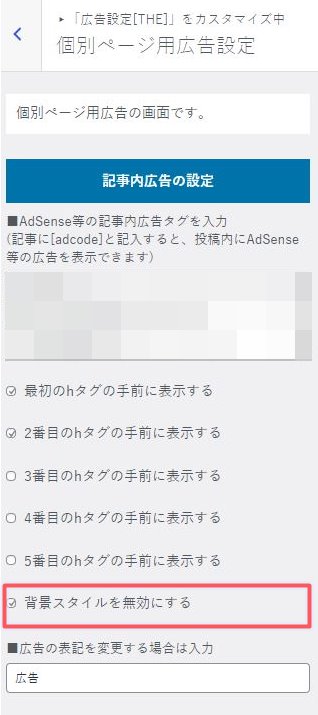
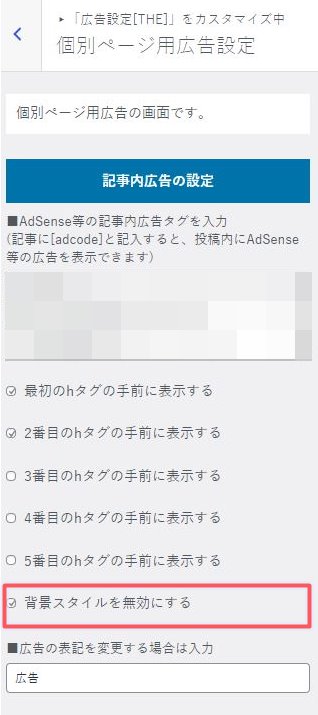
個別ページ用広告設定に「記事内広告の設定」とあるので、「AdSense等の記事内広告タグを入力」の項目に取得したコードをコピペする。



更にその下にあるチェックボックスにチェックを入れる。



僕が入れているのは、上の2つだけ。
- 最初のhタグの手前=リード文の下
- 2番目のhタグの手前=最初の見出し(h2)の下
人によって書き方は違ってくるので、2番目のhタグ手前に関してはチェックが不要かもしれない。
僕の場合、最初の見出しは答えしか書かないようにしているので、h3・h4と続かないため自動挿入にしている。
というのも、THE THOR(ザ・トール)のオバカポイントなのだが、「hタグであれば何であろうと換算する」性質があるため、h2見出しの下にh3見出しを入れても広告が挿入されてしまうのだ。
細分化させて詳しく説明したいのに、いちいち広告が入って邪魔をされてしまう。
それは良くないので、なるべく自動表示はチェックしない方が良いのだ。



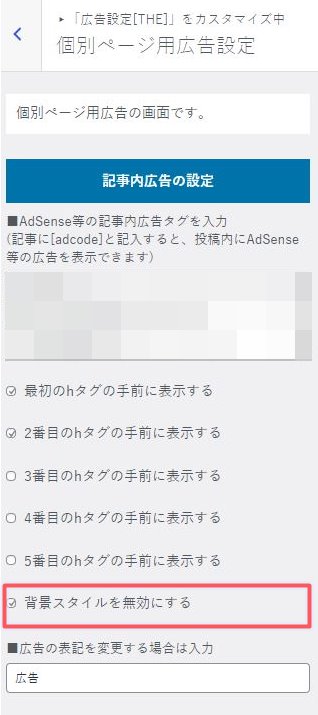
また設定の際は「背景スタイルを無効にする」にチェックを入れよう。
こうすることで広告の背景に色がなくなり、より自然な形で記事内に挿入される。
記事内に手動で挿入する
では記事内に手動で挿入する方法を解説する。
方法は簡単だ。
個別ページ用広告設定にアドセンスのコードを貼り付けていれば、後はワンクリックできる。
方法は以下の通り。
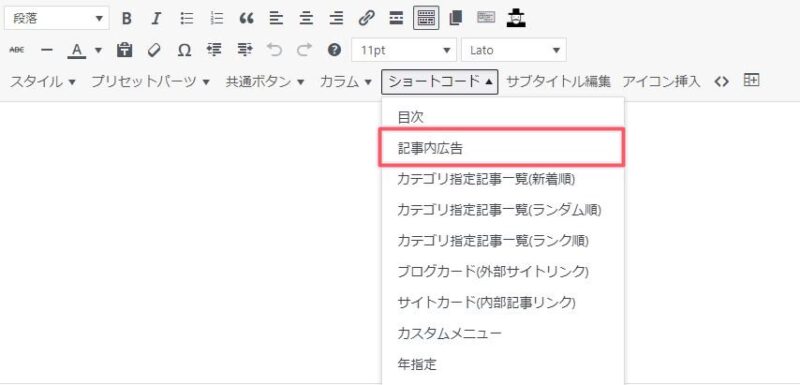
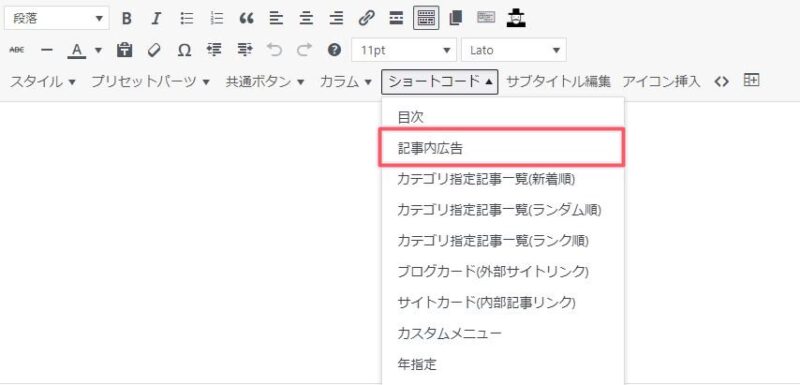
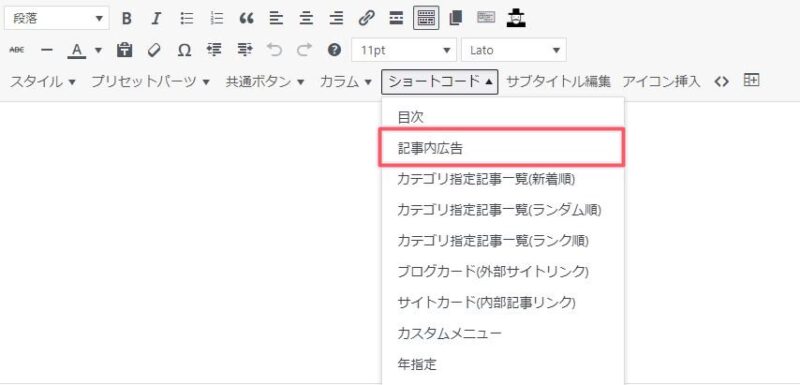
執筆画面のショートコードをクリック ⇒ 記事内広告クリック



これだけだ。
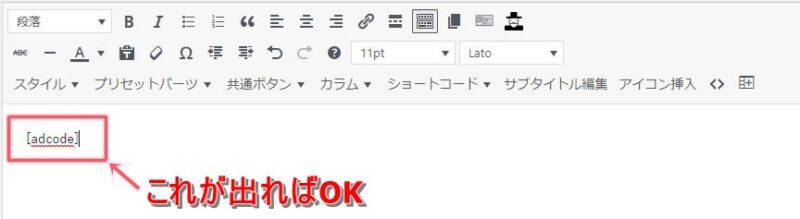
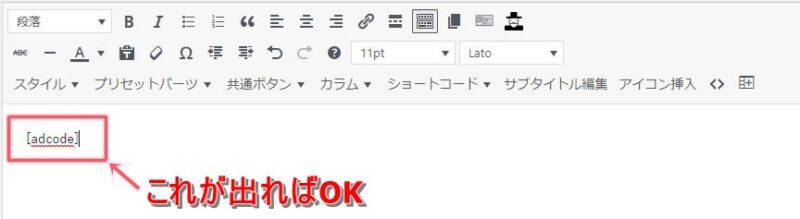
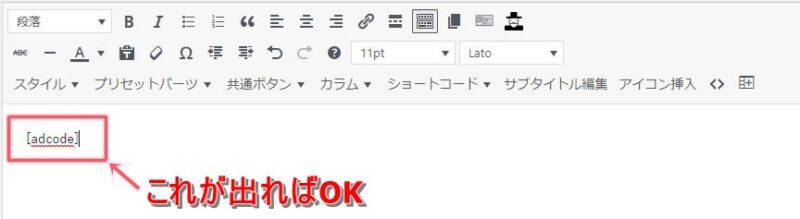
下記のような文字が挿入されたらOK。



全く手間じゃないのは地味にありがたい。
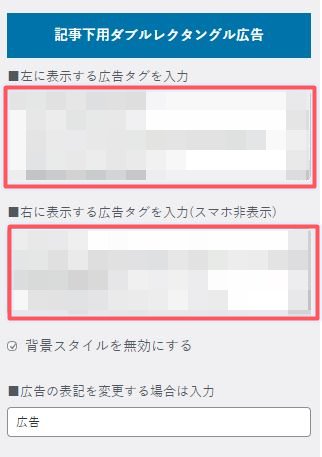
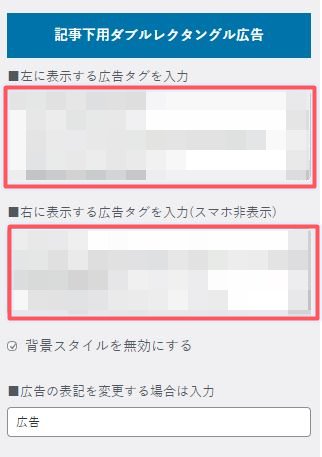
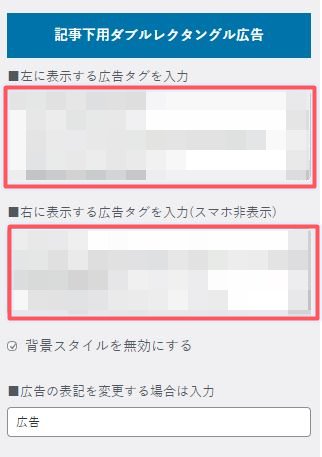
ダブルレクタングル広告を設置する
ダブルレクタングル広告は、最近注目されている広告の表示方式だ。
カタカナ語の難しい広告のようにも見えるが、広告を2つ繋げて表示しているだけ。
THE THOR(ザ・トール)にはダブルレクタングル広告を自動で表示させる機能がついているので、利用するのをオススメする。
ダブルレクタングル広告は、アドセンス内の「ディスプレイ広告」からコードを取得すればOK。
コードを取得したら、記事内広告と同じく「個別ページ用広告設定」に飛び、
「記事下用ダブルレクタングル広告」の項目2つそれぞれにコードを貼り付けるだけ。



これだけで、自動的に表示してくれるようになる。便利。
もちろん、この時も「背景スタイルを無効にする」にチェックを入れよう。
アドセンス広告を記事内にベタベタ貼るのは鬱陶しいだけ



アドセンス広告はやみくもにベタベタ貼ると鬱陶しいし、かといって自動広告をオンにすると予期せぬ場所に挿入されてしまう。
ブログの記事のデザインを保ちながら効果的に設置するなら、こちらで手動管理するより他に無い。
今回解説したのは、僕自身が身をもって実感している効果のあった方法だ。
もちろんブログによって様々な形があるので、一様にこれが正解とは言えないし言わない。
ただ、もしアドセンス広告を設置しているのに全然クリックされない! という悩みを持っているのなら参考にしてもらえれば幸いだ。
訪問者数がそもそも少ない場合は、それと並行して増やす努力も忘れずに。
[afTag id=3926]


コメント